
テンプレート活用でWebサイトを簡単に制作
Webサイトを制作する際には、テンプレートを利用すると簡単に制作することができます。テンプレートには、HTML、CSS、JavaScriptなどのコードがすでに記述されているため、自分でコードを書く必要がありません。
テンプレートには、さまざまな種類があります。CMS(コンテンツ管理システム)のテンプレートは、ブログやニュースサイトなどのWebサイトを簡単に制作するのに適しています。フレームワークのテンプレートは、より複雑なWebサイトを制作するのに適しています。
テンプレートを活用することで、以下のようなメリットがあります。
- 制作時間を短縮できる
- 専門知識がなくても制作できる
- デザインや機能が充実している
テンプレートを活用して、Webサイト制作を成功させましょう。
テンプレート活用の例
テンプレート活用の例は、以下の通りです。
CMSのテンプレート
Astro
Astroは、高速でコンテンツに重点を置いたWebサイトを構築するためのオールインワンWebフレームワークです。
Astroには、さまざまなテンプレートが用意されています。テンプレートを利用すれば、簡単にWebサイトを制作することができます。
WordPress
WordPressは、ブログやCMSを構築するためのオープンソースソフトウェアです。WordPressには、さまざまなテンプレートが用意されており、それらを利用することで、簡単にWebサイトを制作することができます。
フレームワークのテンプレート
Eleventy
Eleventyは、Node.jsベースの静的サイトジェネレーターです。テンプレートエンジンをベースとしているため、HTML、Markdown、Pug、Jinja、Nunjucksなど、さまざまなテンプレート言語を使用できます。
React.js
React.jsは、WebアプリケーションのUIを構築するためのJavaScriptライブラリです。近年、Webアプリケーション開発において、React.jsの人気が高まっています。
React.jsのテンプレートを使えば、簡単にWebサイトを制作することができます。テンプレートには、HTML、CSS、JavaScriptのコードが含まれているため、HTMLやCSS、JavaScriptの知識がなくても、Webサイトを制作することができます。
Vue.js
Vue.jsは、JavaScriptのフレームワークです。Vue.jsには、さまざまなテンプレートが用意されており、それらを利用することで、簡単にWebサイトを制作することができます。
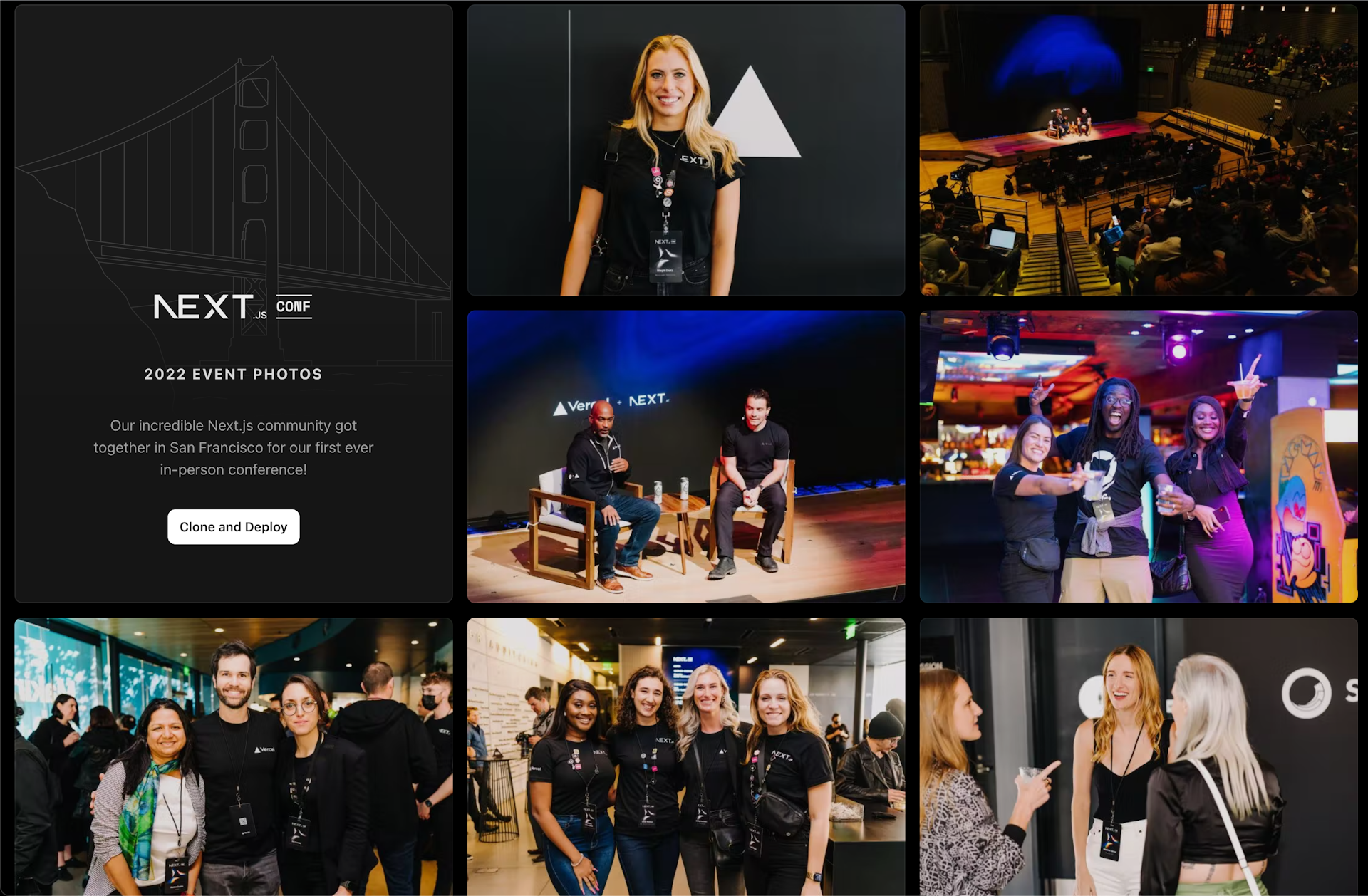
Next.js
Next.jsは、React.jsベースのフレームワークです。Next.jsには、さまざまなテンプレートが用意されており、それらを利用することで、簡単にWebサイトを制作することができます。
Nuxt.js
Nuxt.jsは、Vue.jsベースのフレームワークです。Nuxt.jsには、さまざまなテンプレートが用意されており、それらを利用することで、簡単にWebサイトを制作することができます。
テンプレート活用のメリット
テンプレート活用のメリットは、以下の通りです。
制作時間を短縮できる
テンプレートには、すでにコードが記述されているため、自分でコードを書く必要がありません。そのため、制作時間を大幅に短縮することができます。
専門知識がなくても制作できる
テンプレートは、初心者でも簡単に制作できるように設計されています。そのため、専門知識がなくても制作することができます。
デザインや機能が充実している
テンプレートには、さまざまなデザインや機能が用意されています。そのため、自分の目的やイメージに合ったWebサイトを簡単に制作することができます。
テンプレート活用の注意点
テンプレート活用の注意点は、以下の通りです。
テンプレートのカスタマイズが必要になる場合がある
テンプレートは、そのままでは自分の目的に合わない場合があります。そのため、カスタマイズが必要になる場合があります。
テンプレートの著作権を守る必要がある
テンプレートは、著作権で保護されている場合があります。そのため、テンプレートを利用する際には、著作権を守る必要があります。
テンプレート活用の例
テンプレート活用の例は、以下の通りです。
CMSのテンプレート
WordPressやWixなどのCMSには、さまざまなテンプレートが用意されています。これらのテンプレートを利用することで、ブログやニュースサイトなどのWebサイトを簡単に制作することができます。
フレームワークのテンプレート
React.jsやVue.jsなどのフレームワークには、さまざまなテンプレートが用意されています。これらのテンプレートを利用することで、より複雑なWebサイトを制作することができます。
まとめ
テンプレート活用は、Webサイト制作を成功させるための有効な手段です。テンプレートのメリットを理解して、テンプレート活用でWebサイト制作を成功させましょう。