テンプレート活用:React.js
React.jsテンプレートを使ってWebサイトを制作する
概要
React.jsは、WebアプリケーションのUIを構築するためのJavaScriptライブラリです。近年、Webアプリケーション開発において、React.jsの人気が高まっています。
React.jsのテンプレートを使えば、簡単にWebサイトを制作することができます。テンプレートには、HTML、CSS、JavaScriptのコードが含まれているため、HTMLやCSS、JavaScriptの知識がなくても、Webサイトを制作することができます。
メリット
React.jsのテンプレートには、以下のようなメリットがあります。
- 簡単にWebサイトを制作できる
- デザインや機能が充実している
- 拡張性が高い
おすすめのReact.jsテンプレート
以下に、おすすめのReact.jsテンプレートをご紹介します。
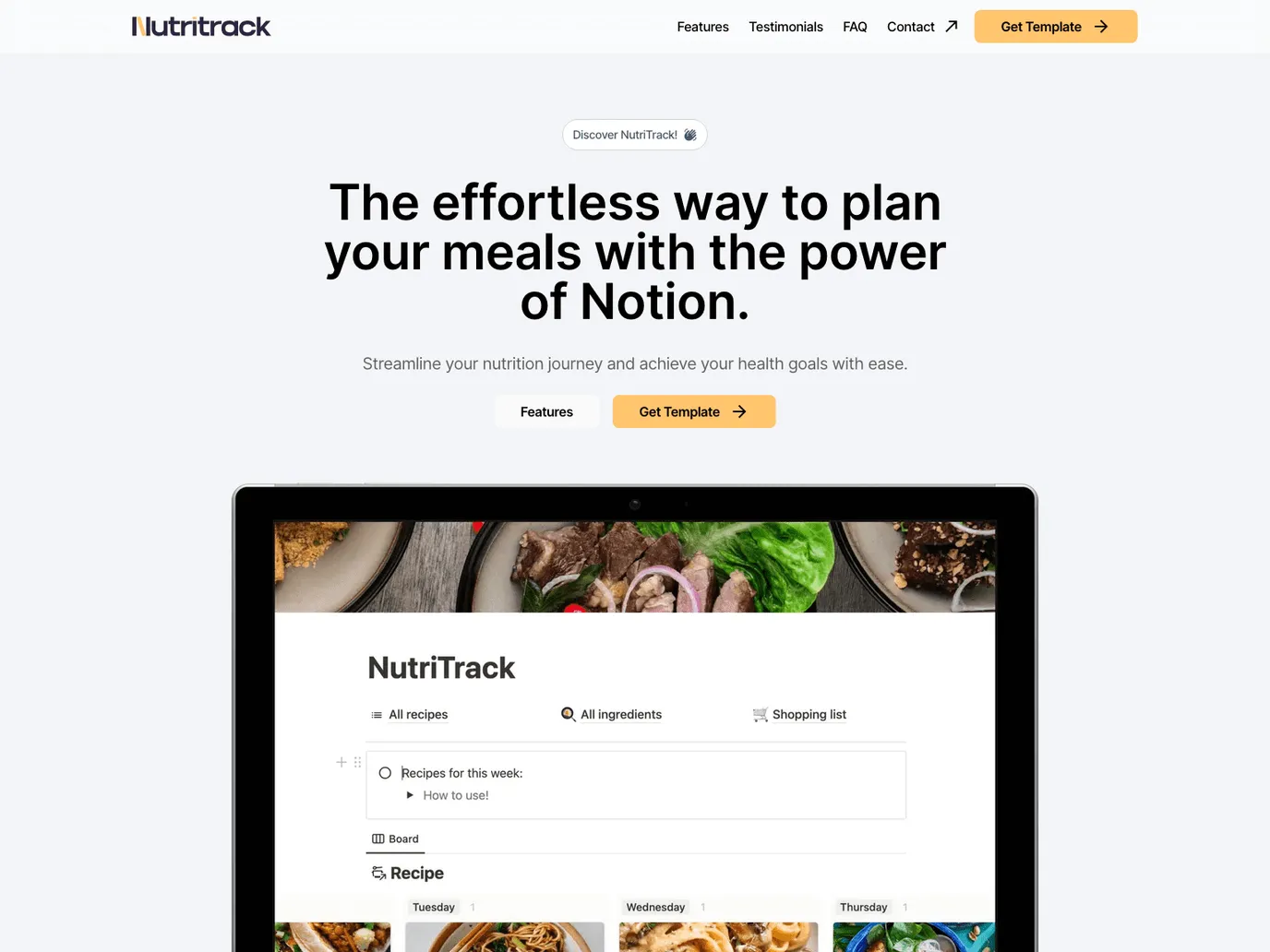
Chefs Kichen Free NextJs Landing-page Templateは、NextJsで構築された無料のランディングページテンプレートです。迅速で合理化されたWeb開発を構築したい開発者向けに、出発点を提供します。プロジェクトに適応できるようにカスタマイズ可能なデザイン要素とレイアウトが含まれています。このテンプレートは、時間を節約して設定時間を短縮し、コアWebサイトの開発を重視したい開発者に特に役立ちます。
Chefs Kichen Free NextJs Landing-page Templateは、ランディングページを構築するための無料で使い勝手の良いテンプレートです。最新のテクノロジーを使用して構築されており、あらゆるデバイスで美しく見えるように設計されています。
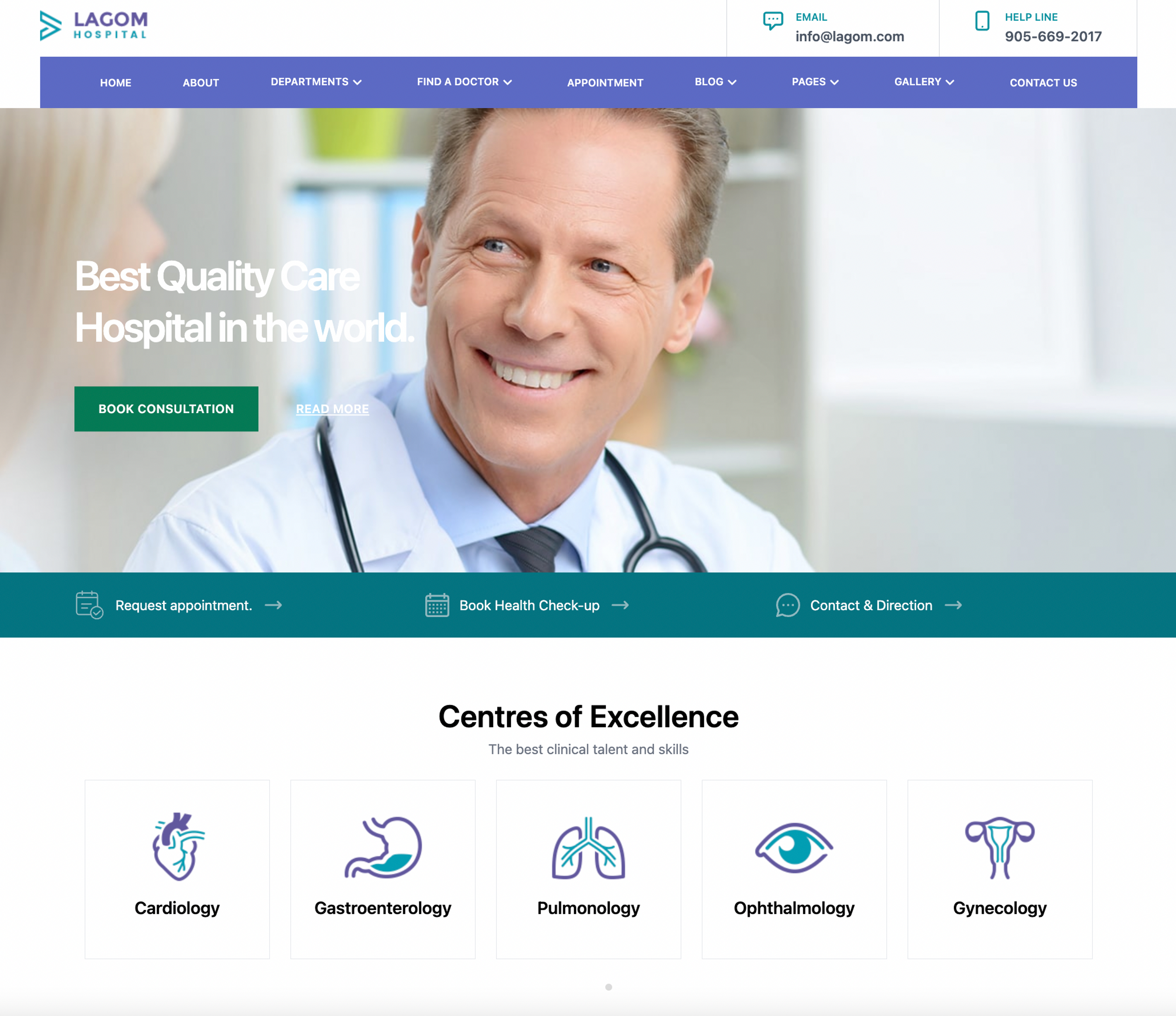
Paper Kit PRO Reactは、ペールカラー、美しいタイポグラフィ、思慮深い図面を備えたプレミアムBootstrap 4、Reactstrap、React、React Hooks、Paper Design UIキットです。
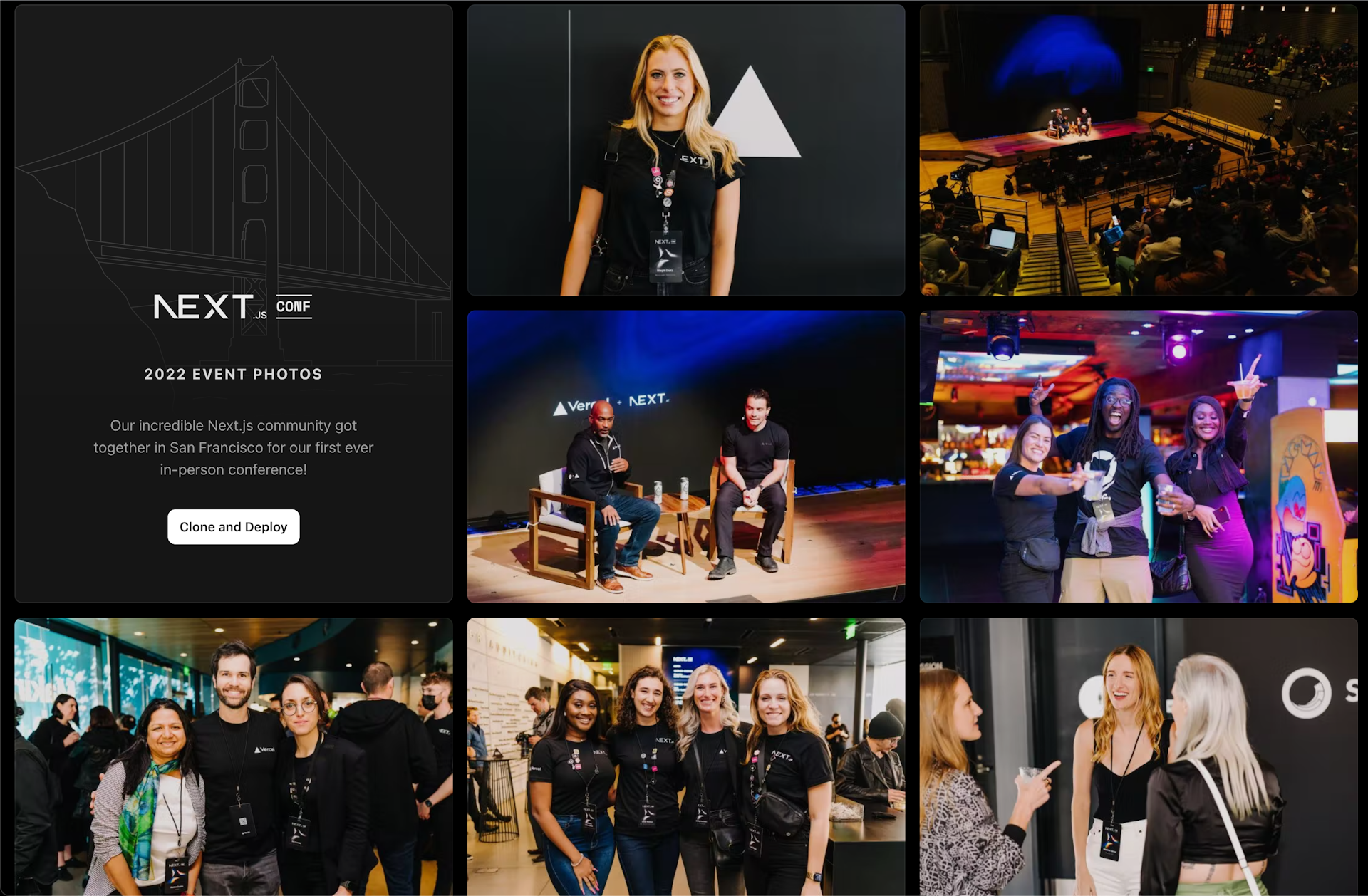
eLearnivは、オンラインコースや教育ウェブサイト向けに設計および構築された、新しいモダンなReact Next.jsベースの学習管理システムです。教育機関、オンラインコースプロバイダー、オンライントレーニング、オンラインスクール、バーチャルライブクラスなどのウェブサイトに最適です。テンプレートは、ReactJS、NextJS、MySQL、Bootstrap、Sassを使用して作成されています。 Stripeペイメントゲートウェイが統合されています。
使い方
React.jsのテンプレートを利用したWebサイト制作の流れは、以下のとおりです。
- テンプレートを選ぶ
- テンプレートをダウンロードする
- テンプレートをカスタマイズする
- テンプレートを公開する
テンプレートは、GitHubやnpmなどのWebサイトからダウンロードすることができます。テンプレートを選ぶ際には、デザインや機能、拡張性などを考慮して選ぶとよいでしょう。
テンプレートをダウンロードしたら、自分のWebサイトに合わせてカスタマイズします。カスタマイズできる内容は、テンプレートによって異なります。
カスタマイズが完了したら、テンプレートを公開します。テンプレートを公開するには、Webサーバーを用意する必要があります。
制作実績
React.jsのテンプレートを利用して、さまざまなWebサイトが制作されています。
- 企業のWebサイト
- 個人のWebサイト
- ブログ
- ショッピングサイト
- ゲーム
- アプリケーション
まとめ
React.jsのテンプレートを使えば、簡単にWebサイトを制作することができます。デザインや機能が充実したテンプレートを利用すれば、初心者でもプロ並みのWebサイトを制作することができます。