
テンプレート活用例:Eleventy
Eleventyテンプレートを使ってWebサイトを制作する
Eleventyは、Node.jsベースの静的サイトジェネレーターです。テンプレートエンジンをベースとしているため、HTML、Markdown、Pug、Jinja、Nunjucksなど、さまざまなテンプレート言語を使用できます。
おすすめのEleventyテンプレート
以下に、おすすめのEleventyテンプレートをご紹介。
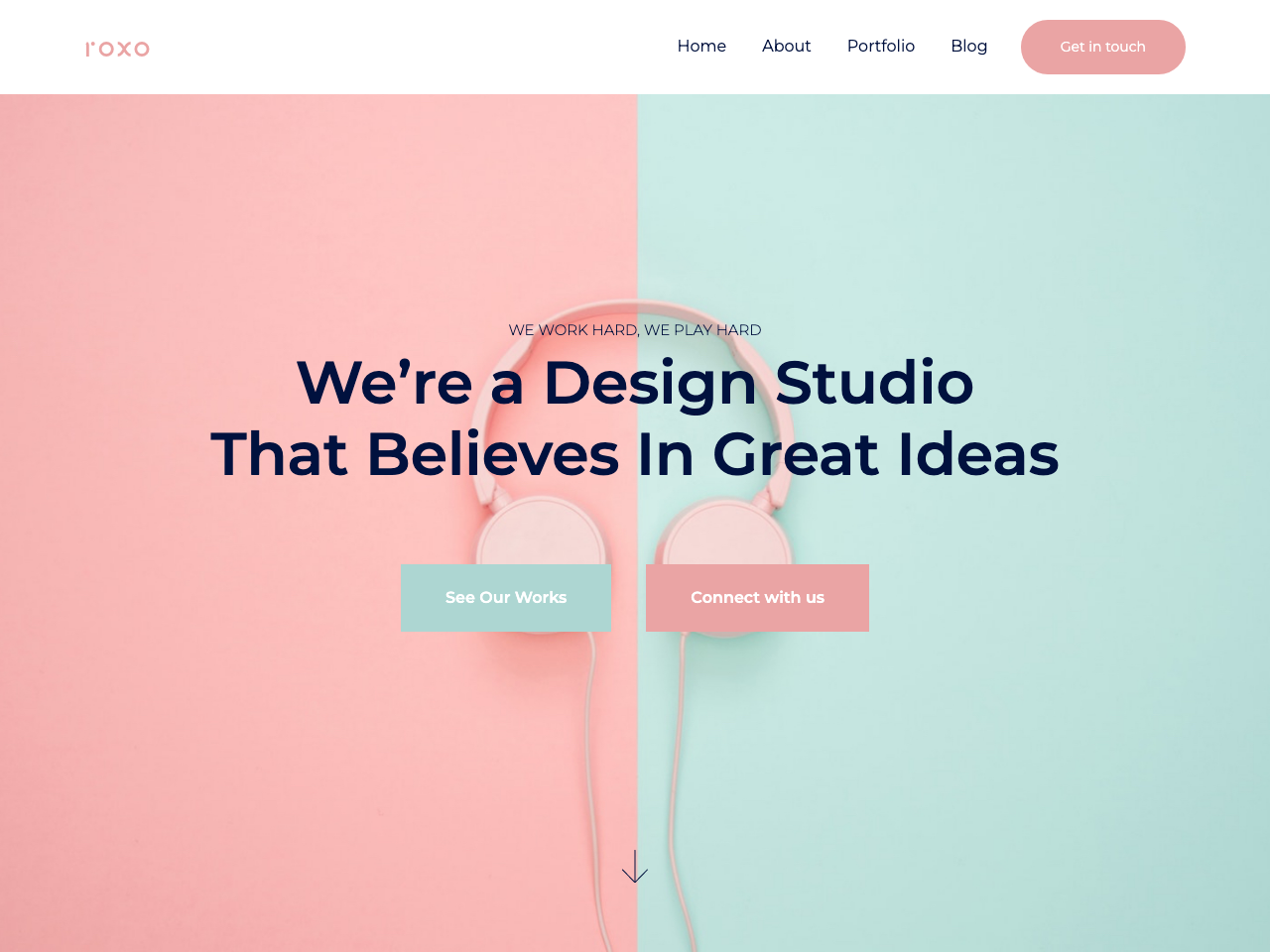
企業向けのWebサイト
クリエイティブエージェンシー、フリーランサー、グラフィックデザイナー、写真家向けのデジタルエージェンシーテーマです。デザイン、デジタル製品、開発、キャンペーンとコンテンツ、採用ブランディング、アニメーションとモーショングラフィックス、パッケージと製品デザイン、小売と空間、印刷とエディトリアルデザイン、コンセプト/テキスト、インフォメーションデザインなど、多くの専門知識を持つデジタルサービスを提供するあらゆる種類のコーポレートウェブサイトに使用できます。Roxoの連絡フォームはFormspreeに対応しています。
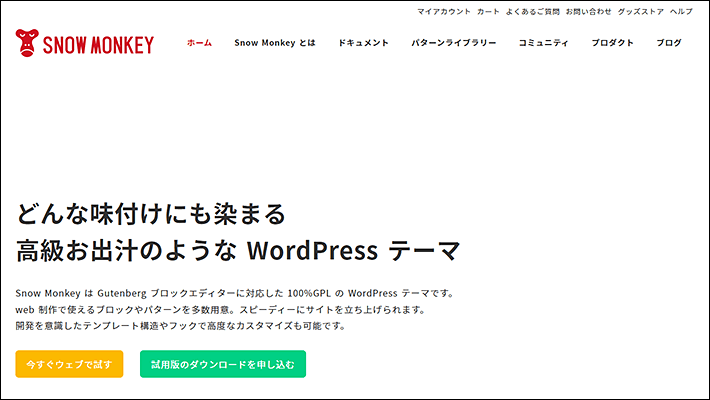
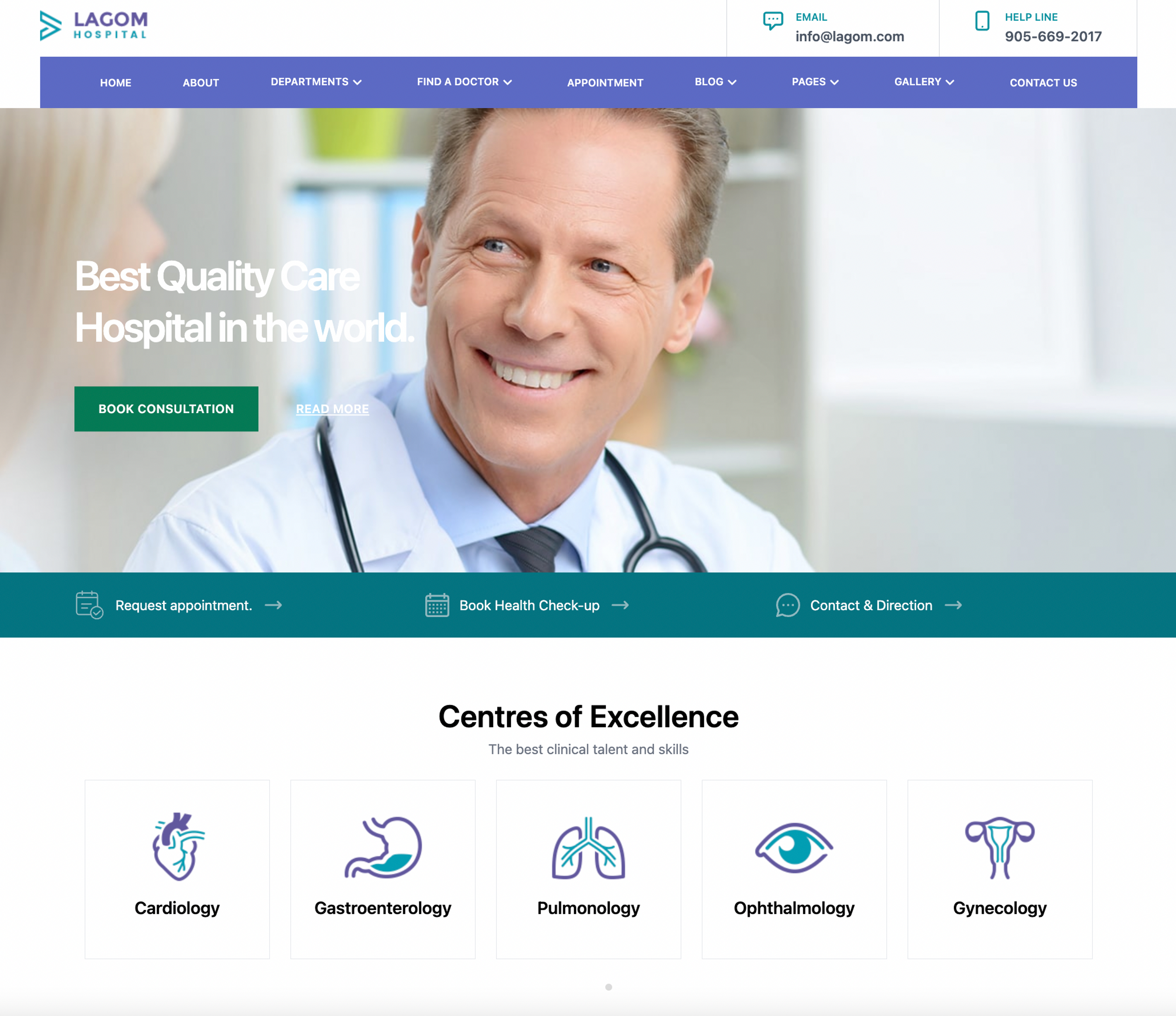
医療用Webサイト
Medicityは、EleventyとTailwindCSSで構築された医療用Webサイトテンプレートです。モダンなデザインで、SEOに最適化されており、ページの読み込み速度が速いです。
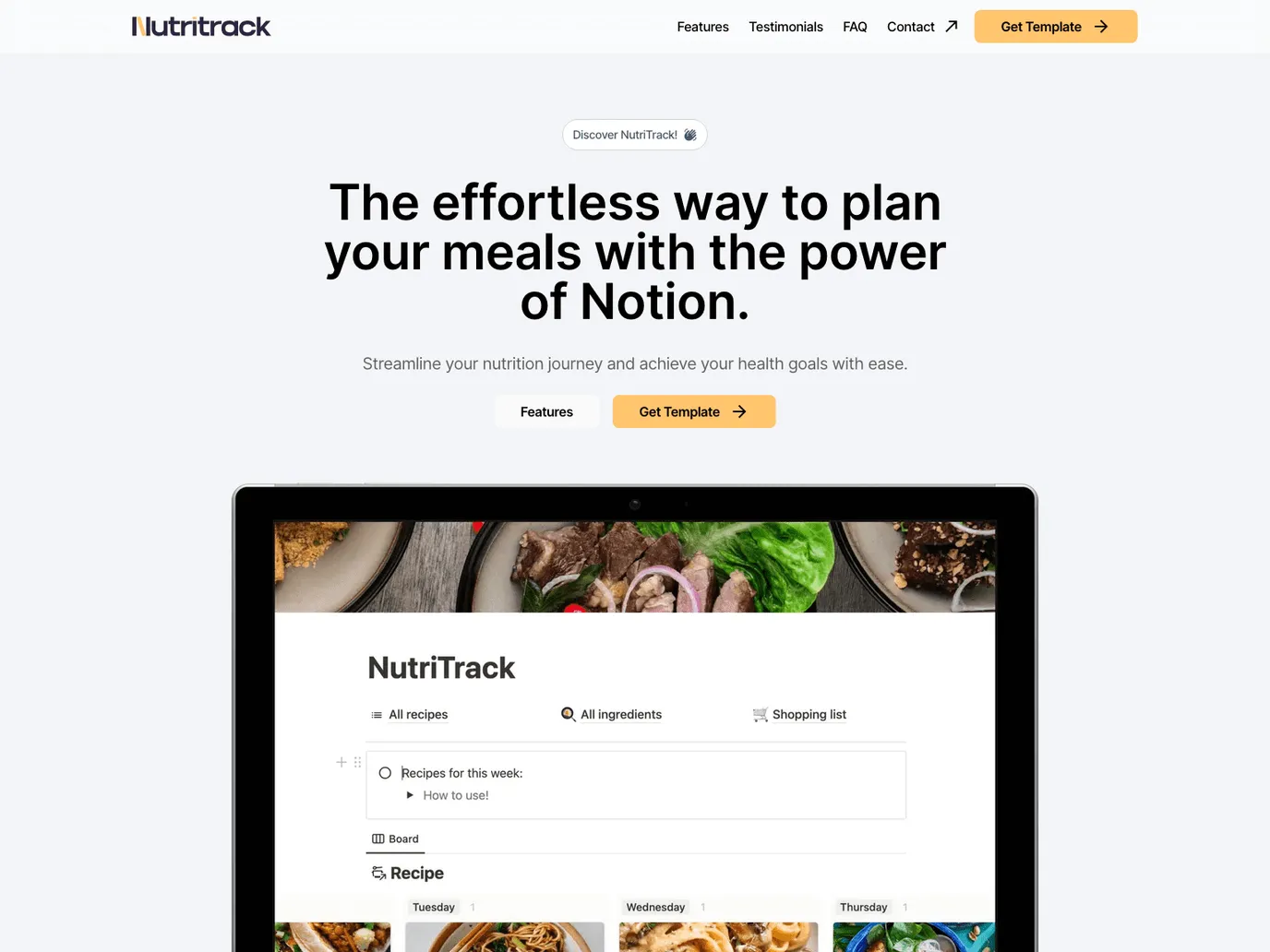
マーケティング用Webサイト
Sendit Eleventyは、Eleventyで構築されたマーケティング用Webサイトテンプレートです。洗練されたデザインで、さまざまな機能を備えています。
はじめに
Eleventyテンプレートを使ってWebサイトを制作するには、まずEleventyをインストールする必要があります。
npm install -g eleventyテンプレートファイルの作成 Eleventyテンプレートファイルは、HTML、Markdown、Pug、Jinja、Nunjucksなどのテンプレート言語で記述できます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Webサイト</title>
</head>
<body>
<h1>Hello, World!</h1>
</body>
</html>テンプレートファイルの生成
テンプレートファイルを作成したら、EleventyでWebサイトを生成します。
eleventyすると、カレントディレクトリに「index.html」というファイルが生成されます。このファイルが、Webサイトのトップページになります。
データファイルからのデータ取得 Eleventyテンプレートでは、データファイルからデータを取得して、テンプレートに埋め込むことができます。データファイルは、JSON、YAML、CSVなど、さまざまな形式で作成できます。
json
{
"title": "Webサイト",
"content": "Hello, World!"
}データファイルを作成したら、テンプレートでデータを取得します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>{{ title }}</title>
</head>
<body>
<h1>{{ content }}</h1>
</body>
</html>プログラミング機能の使用
Eleventyテンプレートでは、ループ処理や条件分岐などのプログラミング機能を使用できます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Webサイト</title>
</head>
<body>
<ul>
{% for item in items %}
<li>{{ item }}</li>
{% endfor %}
</ul>
{% if isActive %}
<p>アクティブです</p>
{% else %}
<p>非アクティブです</p>
{% endif %}
</body>
</html>Eleventyテンプレートの活用例
Eleventyテンプレートは、以下ののようなWebサイトの制作に活用できます。
- ブログ
- ポートフォリオ
- 企業サイト
- 個人サイト
- サービスサイト
Eleventyテンプレートは、HTML、Markdown、Pug、Jinja、Nunjucksなど、さまざまなテンプレート言語を使用できるため、自分の好みに合わせてWebサイトを制作できます。また、データファイルからデータを取得して、テンプレートに埋め込むことができるため、柔軟なWebサイトを制作できます。
まとめ
Eleventyテンプレートを使って、自分だけのオリジナルWebサイトを制作してみませんか?